 布局
布局
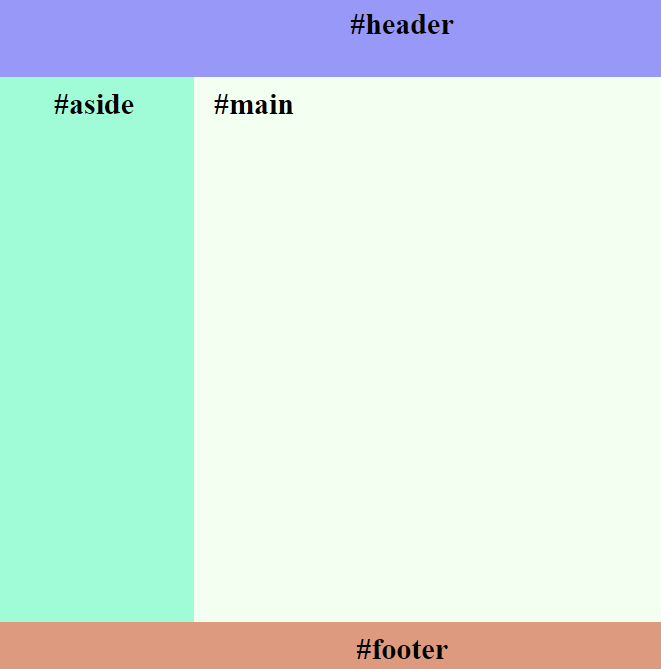
# div
layout.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>布局</title>
<style>
html,body {
margin:0;
width: 100%;
height: 100%;
text-align: center;
font-size: 30px;
font-weight: bold;
}
div{
box-sizing: border-box;
}
.container {
height: 100%;
position: relative;
}
#header {
background-color:rgb(152, 152, 255);
width: 100%;
height: 80px;
padding-top: 10px;
}
#aside {
background-color:aquamarine;
float: left;
width: 200px;
height: calc(100% - 140px);
padding-top: 10px;
}
#main {
background-color:honeydew;
float: left;
width: calc(100% - 200px);
height: calc(100% - 140px);
padding-top: 10px;
padding-left: 20px;
text-align: left;
}
#footer {
background-color:darksalmon;
height: 60px;
padding-top: 10px;
}
</style>
</head>
<body>
<div class="container">
<div id="header">#header</div>
<div id="aside">#aside</div>
<div id="main">#main</div>
<div style="clear: both;"></div>
<div id="footer">#footer</div>
</div>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63

# template
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模板</title>
<style>
html,
body {
margin: 0;
width: 100%;
height: 100%;
}
.btn {
padding: 10px;
}
.out {
width: 100%;
height: 100%;
box-sizing: border-box;
background-color:darkgrey;
}
.in {
width: 200px;
box-sizing: border-box;
height: 200px;
border: solid 2px black;
padding: 10px;
background-color: antiquewhite;
margin: 10px;
float: left;
}
</style>
</head>
<body>
<div class="out">
<div class="btn">
<input type="button" value="根据模板创建" id="add">
</div>
</div>
<template id="t">
<div class="in">
<form action="">
<p><label>姓名</label> <input type="text"></p>
<p><label>年龄</label> <input type="text"></p>
<p><input type="submit" value="添加"></p>
</form>
</div>
</template>
<script>
document.getElementById("add").onclick = () => {
let t = document.getElementById("t");
let inputs = t.content.querySelectorAll("input");
inputs[0].value = randomGenerator("abcdefghijklmnopqrstuvwxyz", 5);
inputs[1].value = randomGenerator("1234567890", 2);
const c = document.importNode(t.content, true);
document.querySelector(".out").appendChild(c);
}
function randomGenerator(str, n) {
const result = [];
for (let i = 0; i < n; i++) {
result.push(str.charAt(Math.floor(Math.random() * str.length)))
}
return result.join("");
}
</script>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76

